Our objective was to inspire and showcase tomorrow's mind-blowing technology to KPN's internal business, to drive the future development of the MijnKPN application.
Client
Koninklijke KPN
Year
2019
Project
Mindblowing
Role
UX/UI Design & Strategy
Objective
“Let’s design something that blows the mind of our stakeholders” was the repeated sentence. The project's scope entailed developing over 20 user flows that would amaze and inspire potential investors, executives, key stakeholders, and designers with contemporary technology and innovation. Through design thinking and brainstorming sessions, we introduced co-creation to the stakeholders, allowing us to create validated prototypes and proof of concepts that would guide UX designers in designing future products for their KPN touchpoints.
So how did we kick this off?
Being the biggest telecom company in the Netherlands, KPN has ample resources for innovation. However, a drawback is the time-consuming process of aligning everyone's vision. In essence, progress in a large corporation tends to be sluggish. To commence the KPN Mindblowing project, we convened a group of stakeholders for a 5-day design thinking workshop. During this event, we encouraged the experts to push beyond boundaries and envision how their channels could appear with futuristic technology. The outcome was a clear vision for the UX design chapter, providing a mission to pursue.
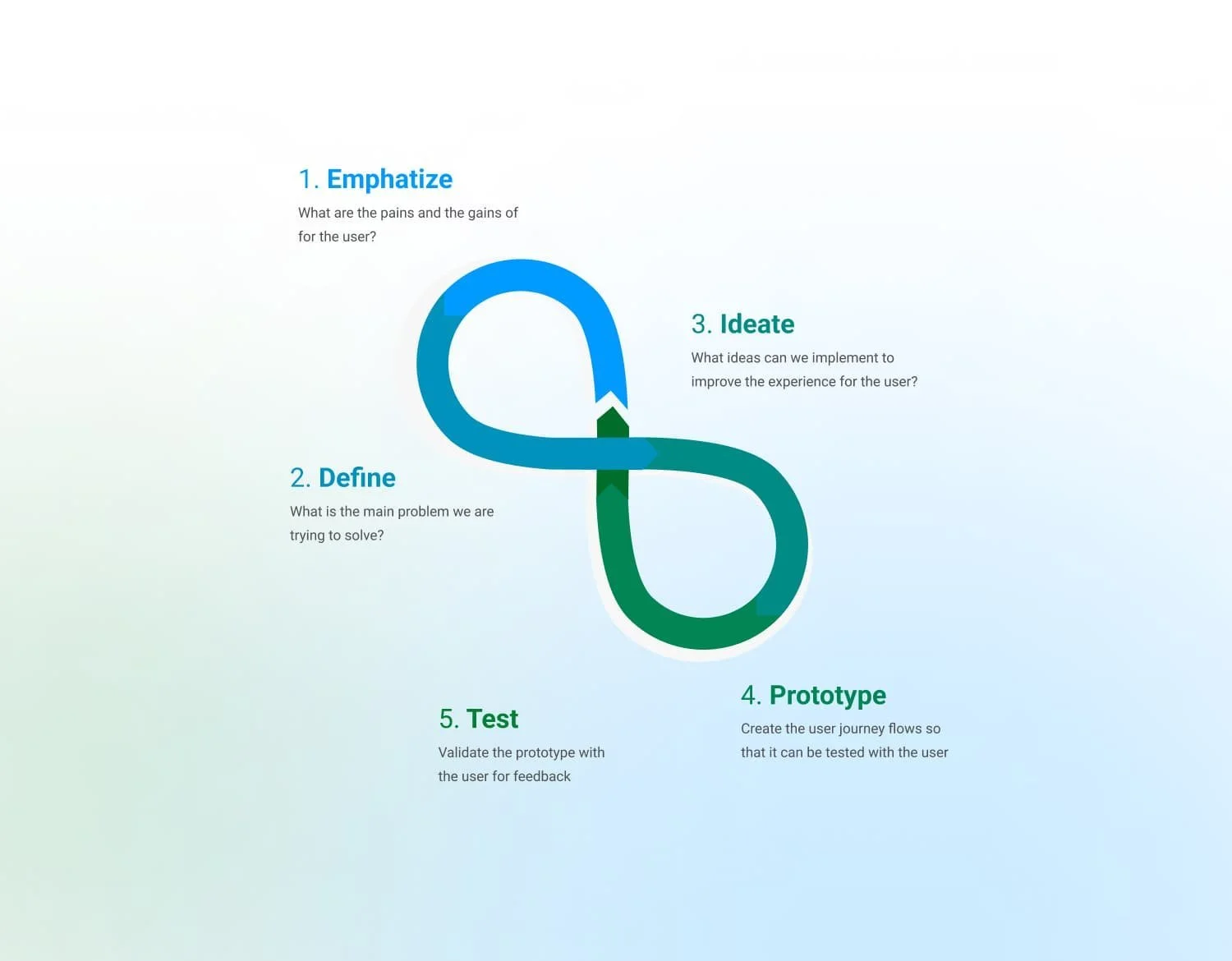
First we need to understand and then we define the problem
Adhering to the Design Thinking methodology, our focus was on comprehending the limitations and drawbacks of KPN's current situation. In my role as workshop facilitator, I ensured that the group was at ease and felt comfortable thinking outside the box, emphasizing that no idea was foolish.
From dreaming big to actual user stories.
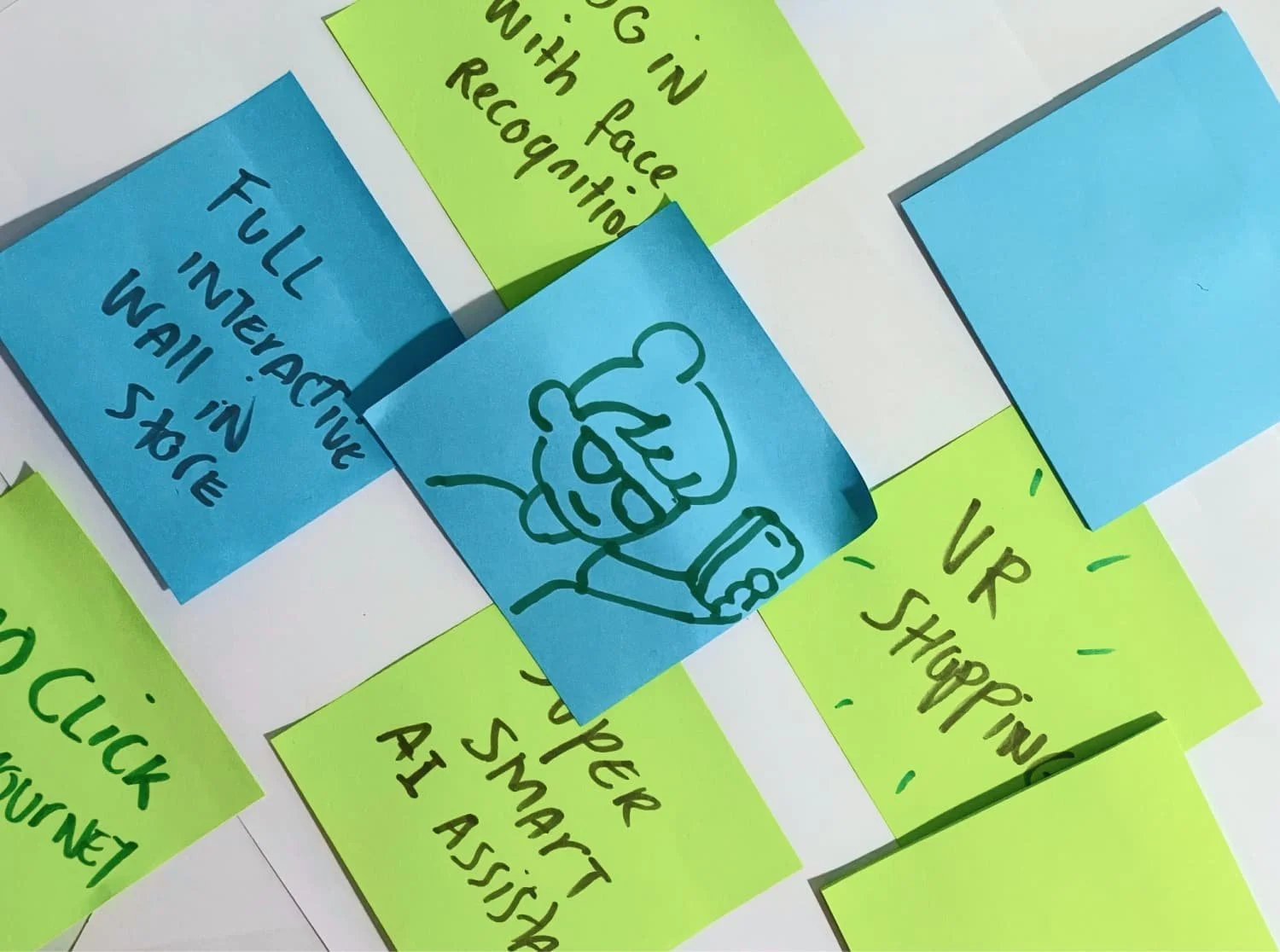
The workshop made it easier for stakeholders to dream big and challenge KPN to be the leader of the future of the telecom industry. Some of these started as wild questions but quickly became user stories and turned into prototypes for testing:
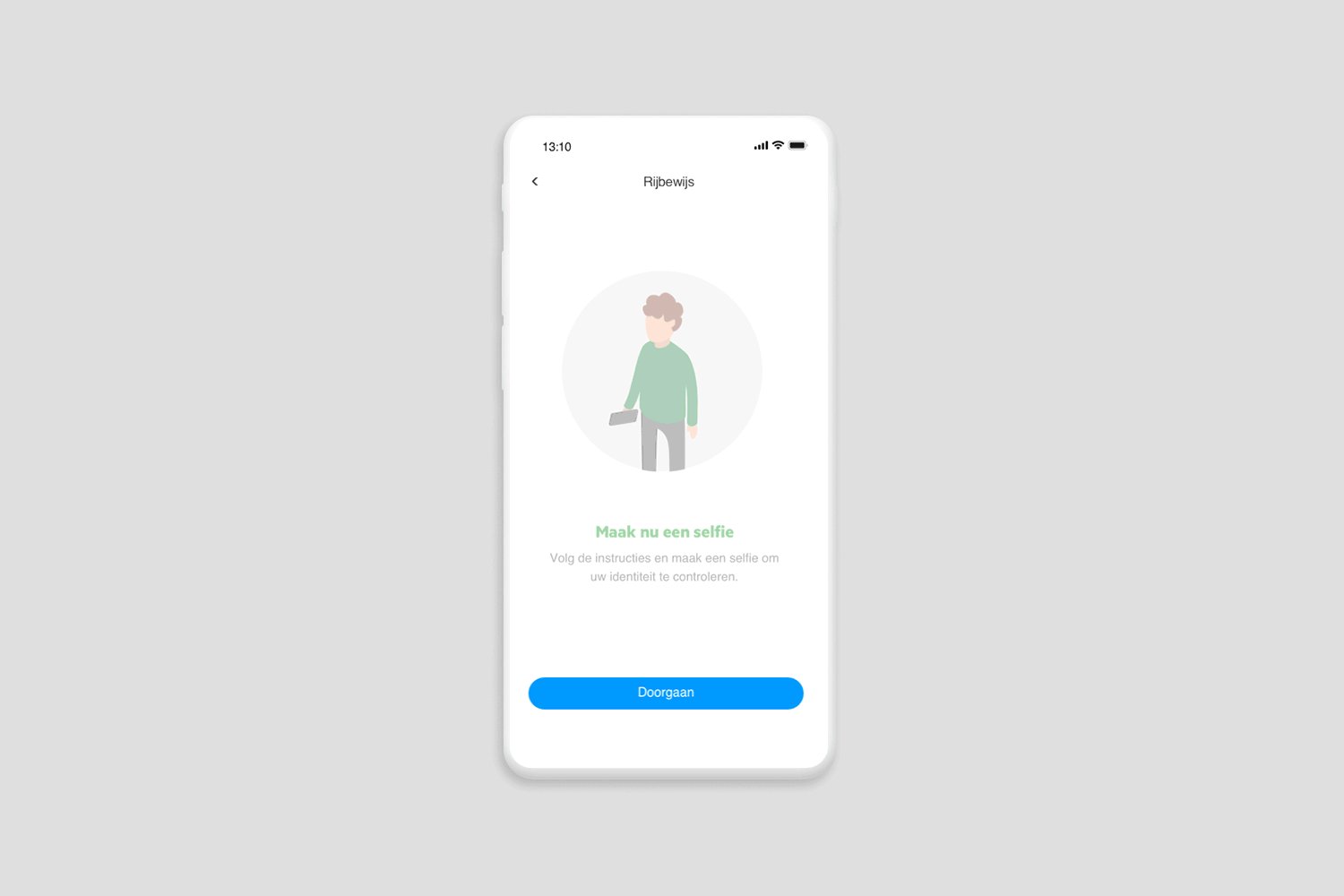
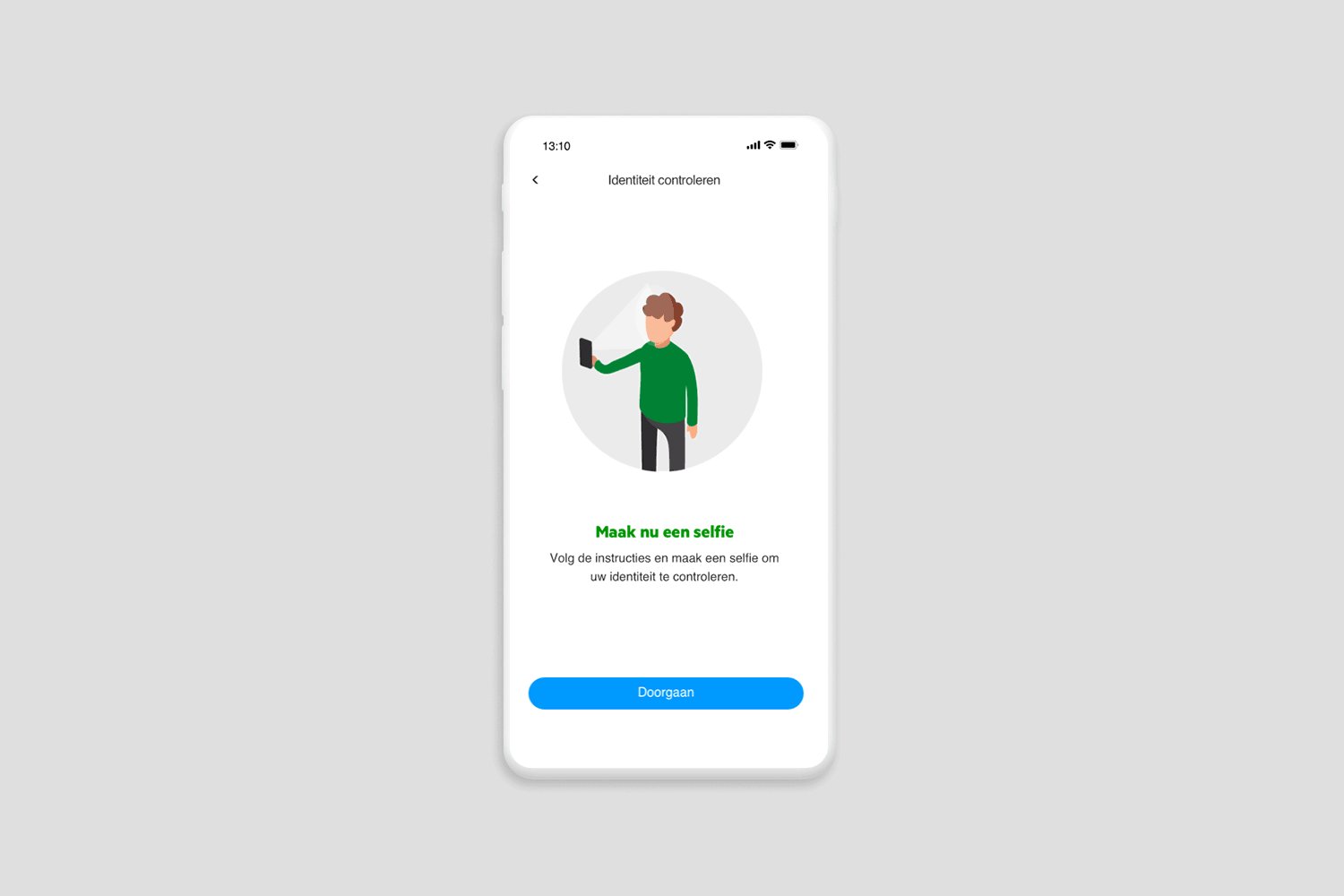
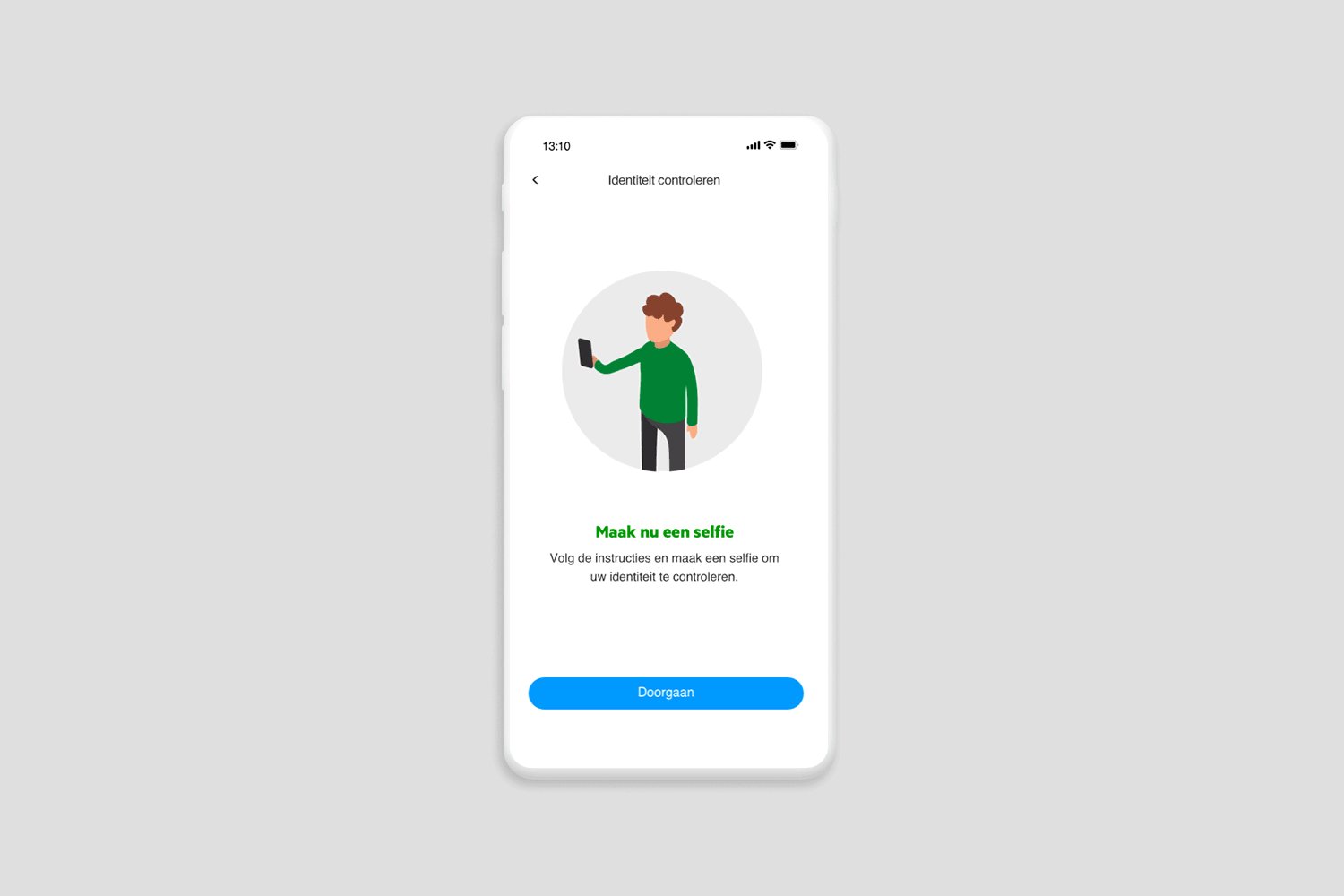
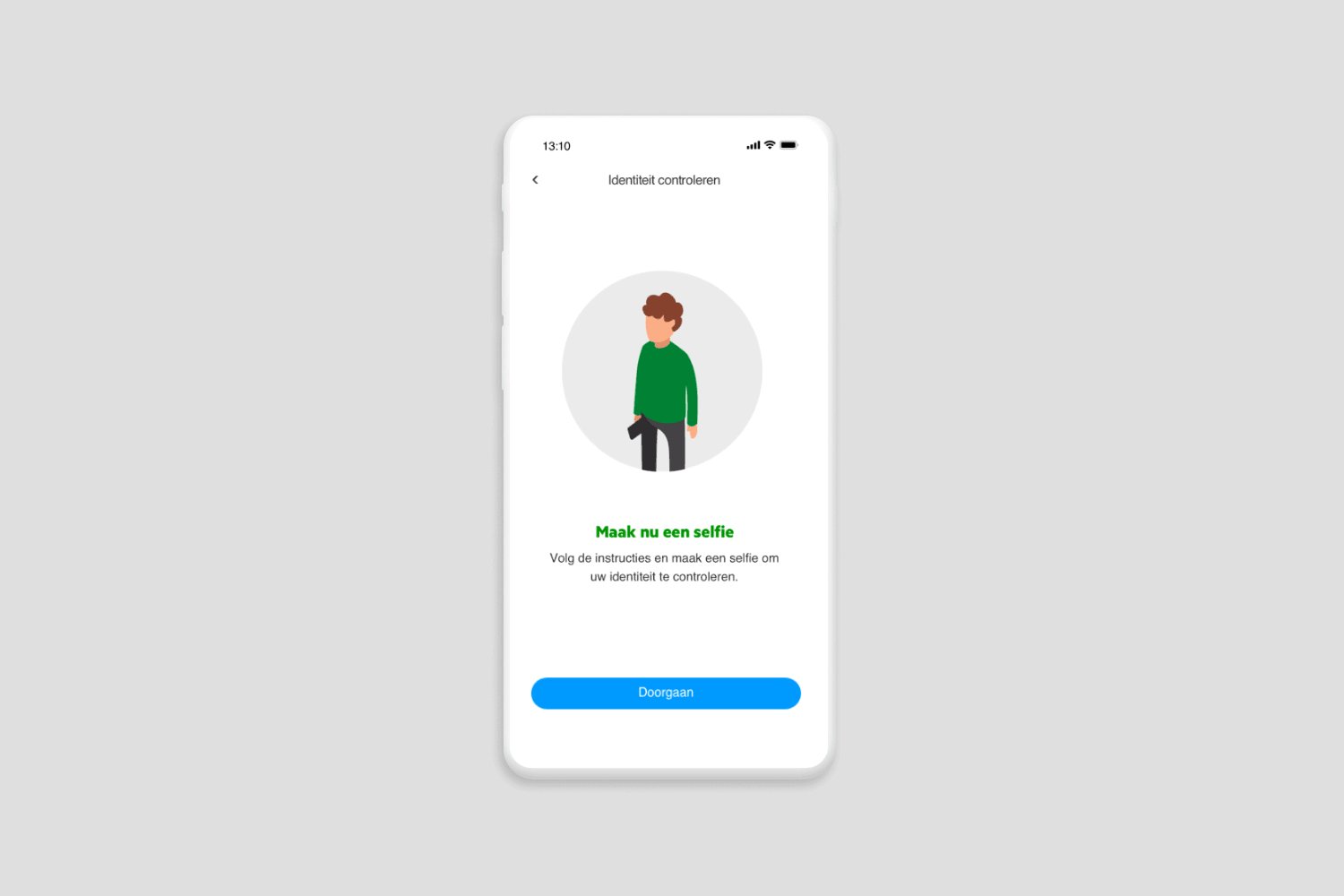
Can we use facial recognition technology to validate users by taking a selfie?
How can we incorporate VR / AR / MR in the experience of shopping?
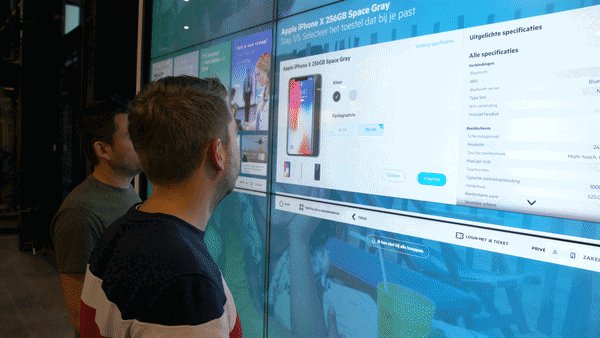
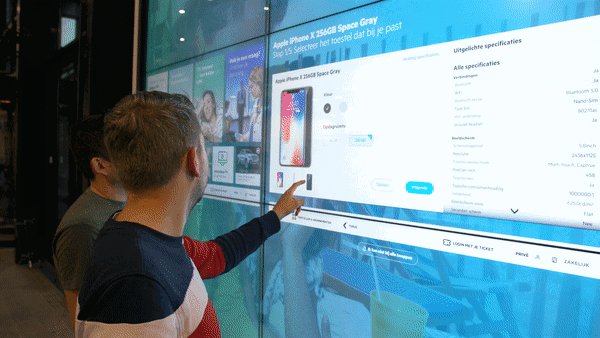
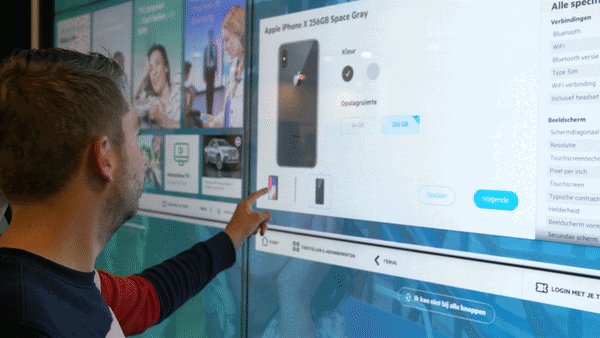
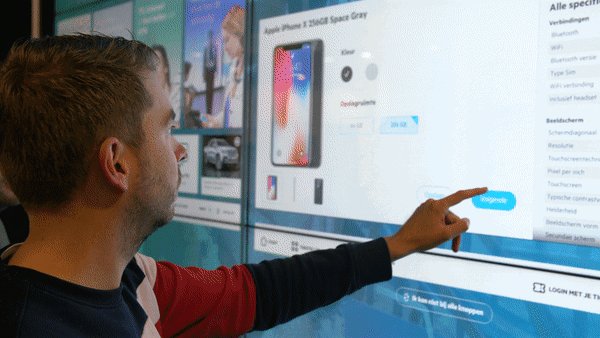
How can we enhance the shopping experience by using an interactive wall in our retail stores?
Would it be possible in the future to have an AI assistance to help you with installing WiFi at home?
Selfie validation
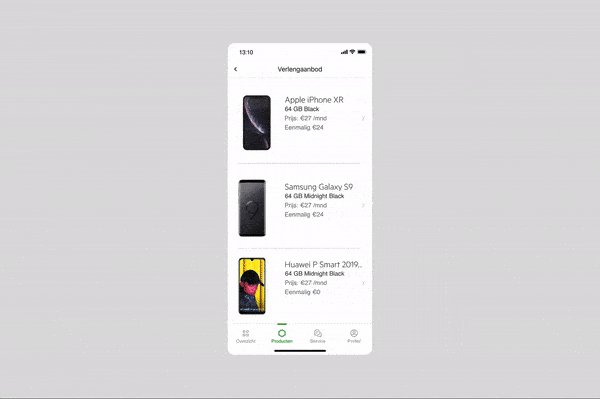
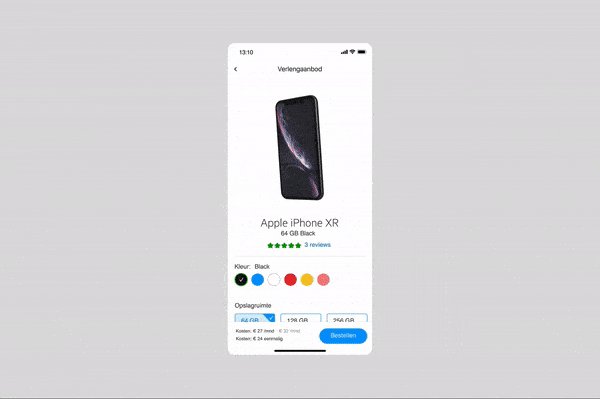
Micro animations and 3D preview of products
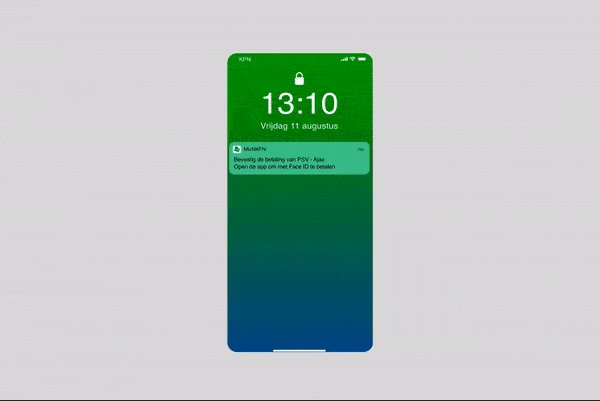
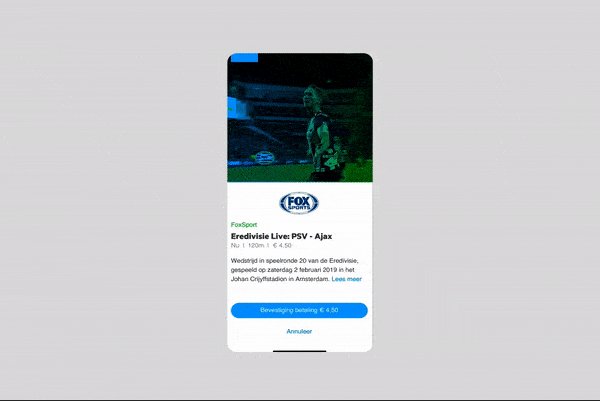
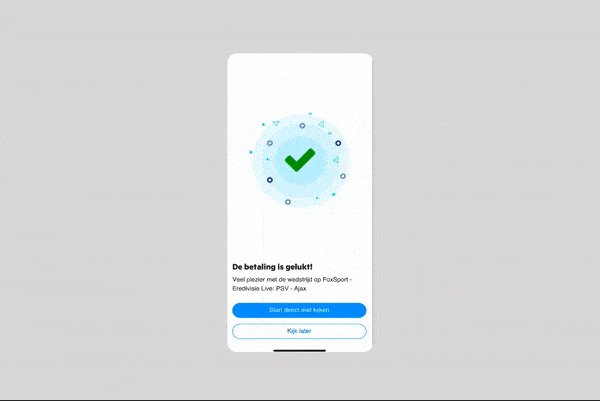
Cross channel payment (TV to Mobile)
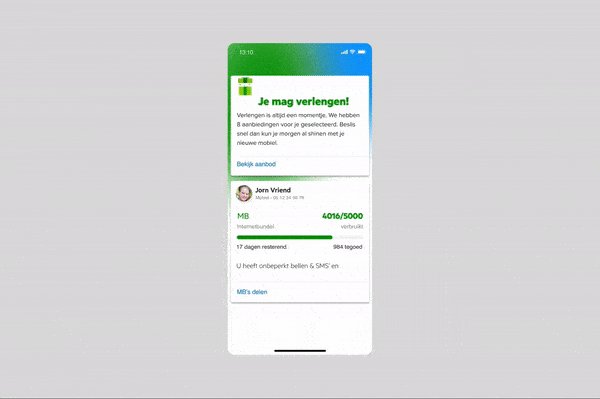
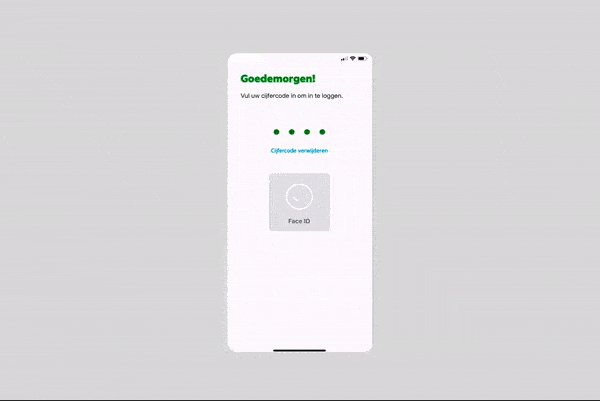
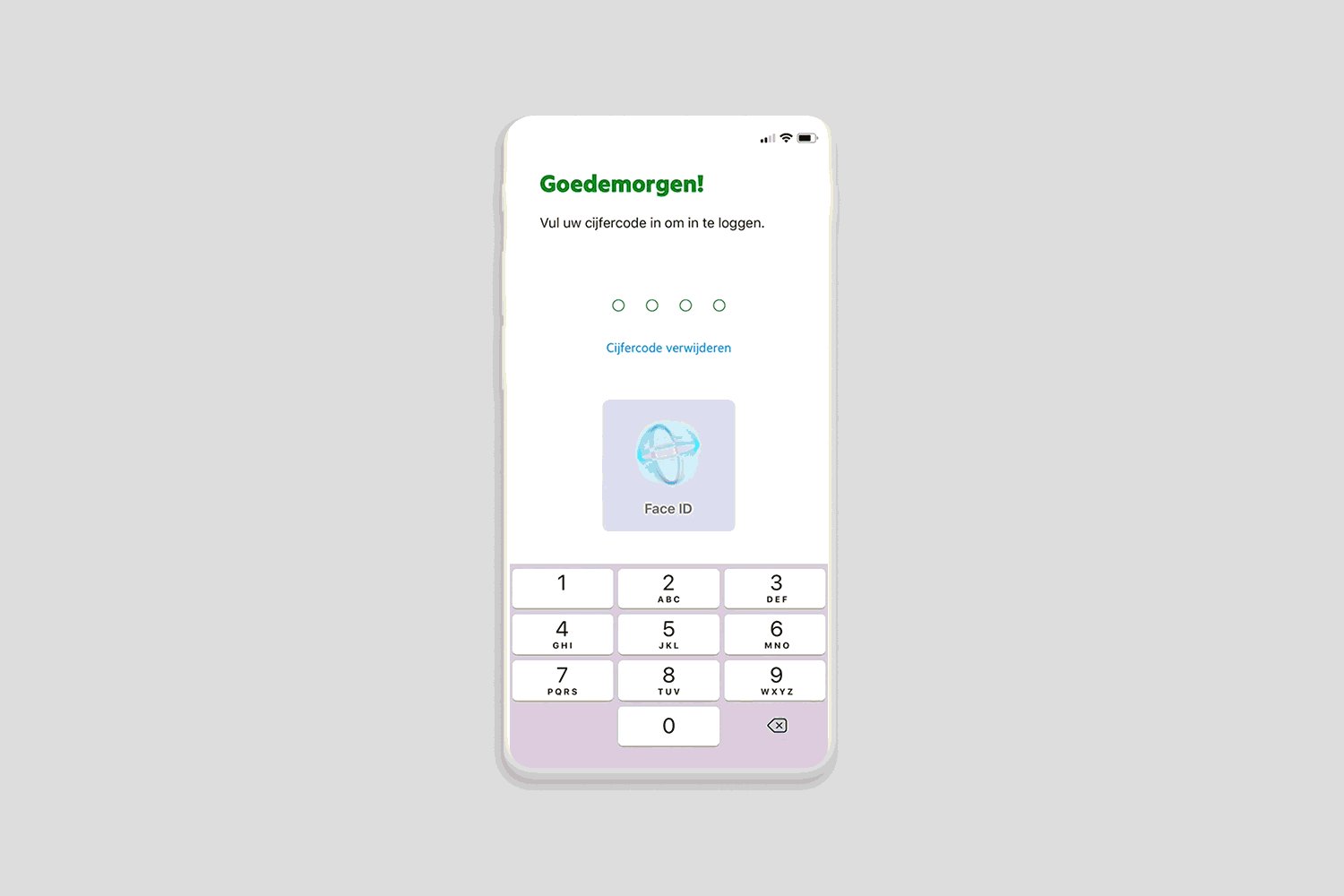
Facial recognition log in screen
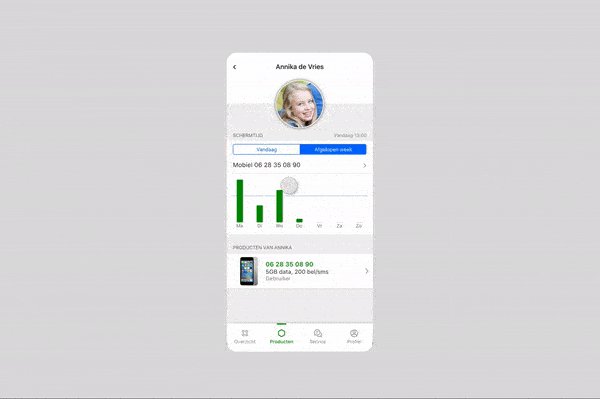
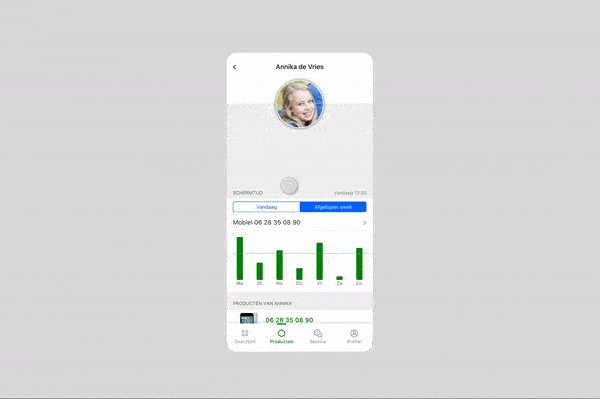
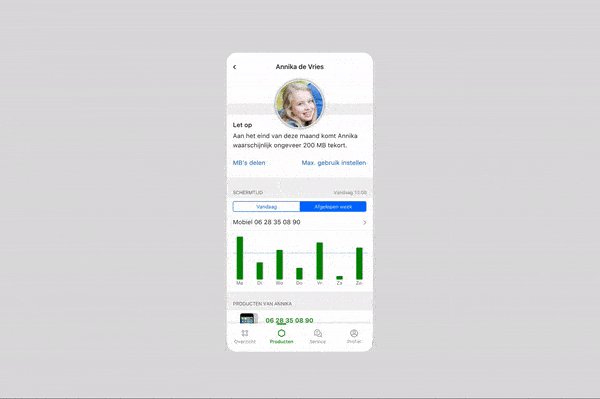
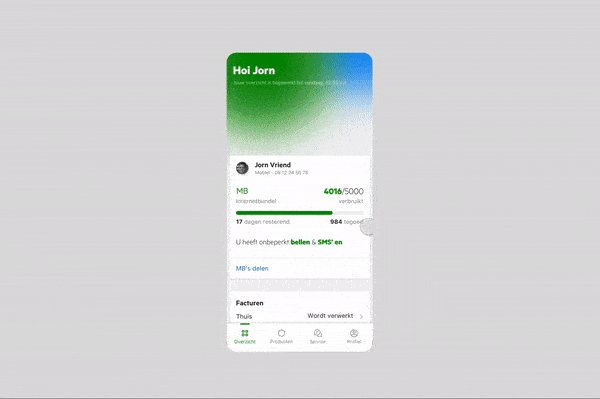
In-app data usage tracker
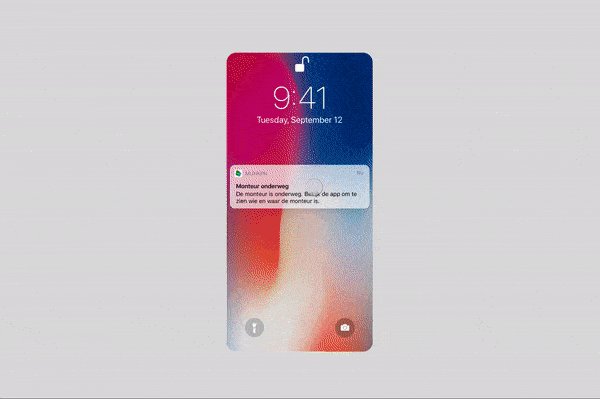
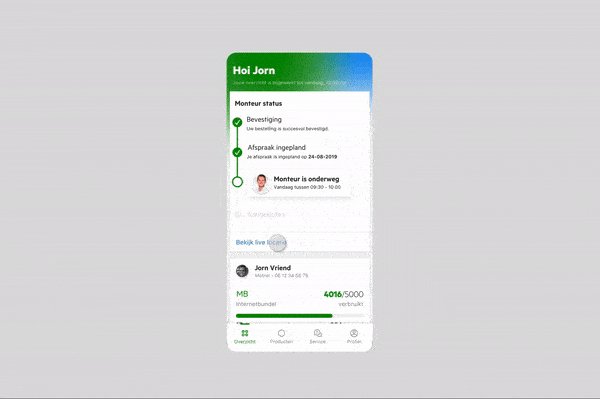
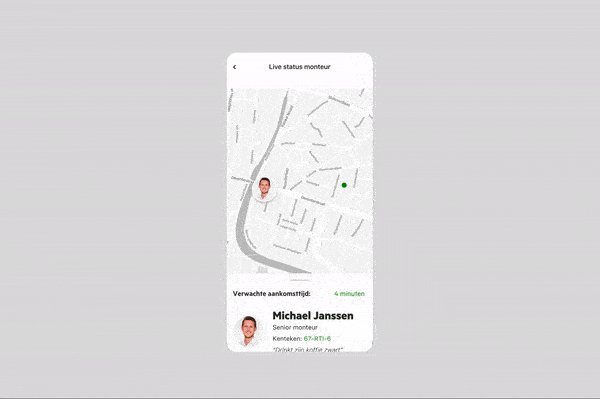
Book technician via app
Seal the deal by testing with real users
In order to validate our designs, the final stage of the design thinking process involves conducting both quantitative and qualitative user testing. To facilitate this process, we utilized the KPN UX Lab, which provided a comfortable living room-like setting equipped with advanced technology, including eye-tracking devices. Our team invited over 200 candidates to participate in the testing, where they were presented with various scenarios we had developed. Through careful observation and analysis of the results, we were able to extract valuable feedback and insights, which we integrated into our development team's backlog.
Results & Learnings
For our role as external UX consultants, we faced the challenge of inspiring a diverse group of individuals. To effectively summarise the project, we created a video showcasing the integration of some of the project's mind-blowing features into our daily lives. Here are a few key takeaways and outcomes from the project:
Below are some of the learnings and results of this project:
We learned that as designers, it is crucial to listen closely to stakeholders, as they possess valuable insights on how to best serve the users.
During the ideation phase, it is important to focus on generating proof of concepts. It is recommended to come up with numerous ideas, as only 10% of POCs ultimately succeed. From there, the best ideas can be taken forward into the prototype phase.
The testing phase should never be overlooked. Though it may require additional time and resources, investing in user testing is crucial. Failure to do so could result in significant losses down the line
After a successful demonstration of most of the features, stakeholders were quick to embrace the development process.
Features that seemed impossible then (in 2019) are now live and functional.